Doing the right thing, the right way and then improving on it
My role
Visual design technologist, project lead
Output
Responsive web design, design system integration, CMS architecture, website content writing and curation
Timeline
July 2019 - February 2020
Industry
Digital transformation, innovation & consulting
Program Overview
Selling digital consulting services using the same artifacts that you would be building for potential clients is a delicate balancing act. For digital consultancies, websites are not just lead generation tools, they are the commitments honoured that get made in new conversations, helping strengthen relationships and build trust. These types of marketing websites provide a behavioural example of the consultancy’s services walking the talk.
The goal with this type of problem is to showcase how our skills will help serve potential clients in ways that meet the needs of their business, by demonstrating it first with the success our own domain.
What were the outcomes?
The rangle.io website sought to address the needs of potential clients, while also meeting the needs of the business. Potential clients and future employees needed to understand what it was like to work with Rangle, and our approach to solving digital problems. The business needed to be unblocked from publishing relevant content that didn’t require constant development and design intervention. The outcomes were to produce a strong design system based on the recently redesigned Rangle.io brand, and have it tightly integrated with Contentful, a CMS built for content publishing.
6 months to deliver a fully integrated design system within the CMS
1 design system built off of validated design principles

1 fully responsive CMS platform award winning quality →
10 cross-functional team members across four domains of expertise
What was the value?
After the initial build and launch of our coupled design system and CMS, our team found hyper-efficiency scaling down from a team of 10+ to a small but mighty team of 3 people; myself and two developers. We were able to manage the domain and swarm content production together, in under 3 days from proposal to launch, compared to +2 weeks. This allowed us to observe valuable snap shot analytics, providing us with a gauge on what content audiences were finding interesting and how they were finding it. By leveraging this strong sensory data, we would iterate to tell better stories on performant pages, and see other outcomes emerge such as increased organic search rankings in google for keywords like “retail design systems”, a key service offering for Rangle.io at the time.
1
We evolved the Rangle brand and validated its value by creating inter-subjective data
How?
Rangle's online brand presence required an evolution in 2019 to keep up with the speed of business and its evolving goals. By using visual design testing as a tool, we were able to measure how our designs were resonating in the eyes of different people. We did this by measuring the previous website designs agaisnt the new evolved designs with a set of desired brand attributes and experience principles. We measurably improved our result with the new designs, landing more directly aligned with the attributes and experience principles desired by leadership.


Pictured Above: Two versions of Rangle.io website within a slider for comparitive purposes. See the comprehensive spreadsheet data here →.
2
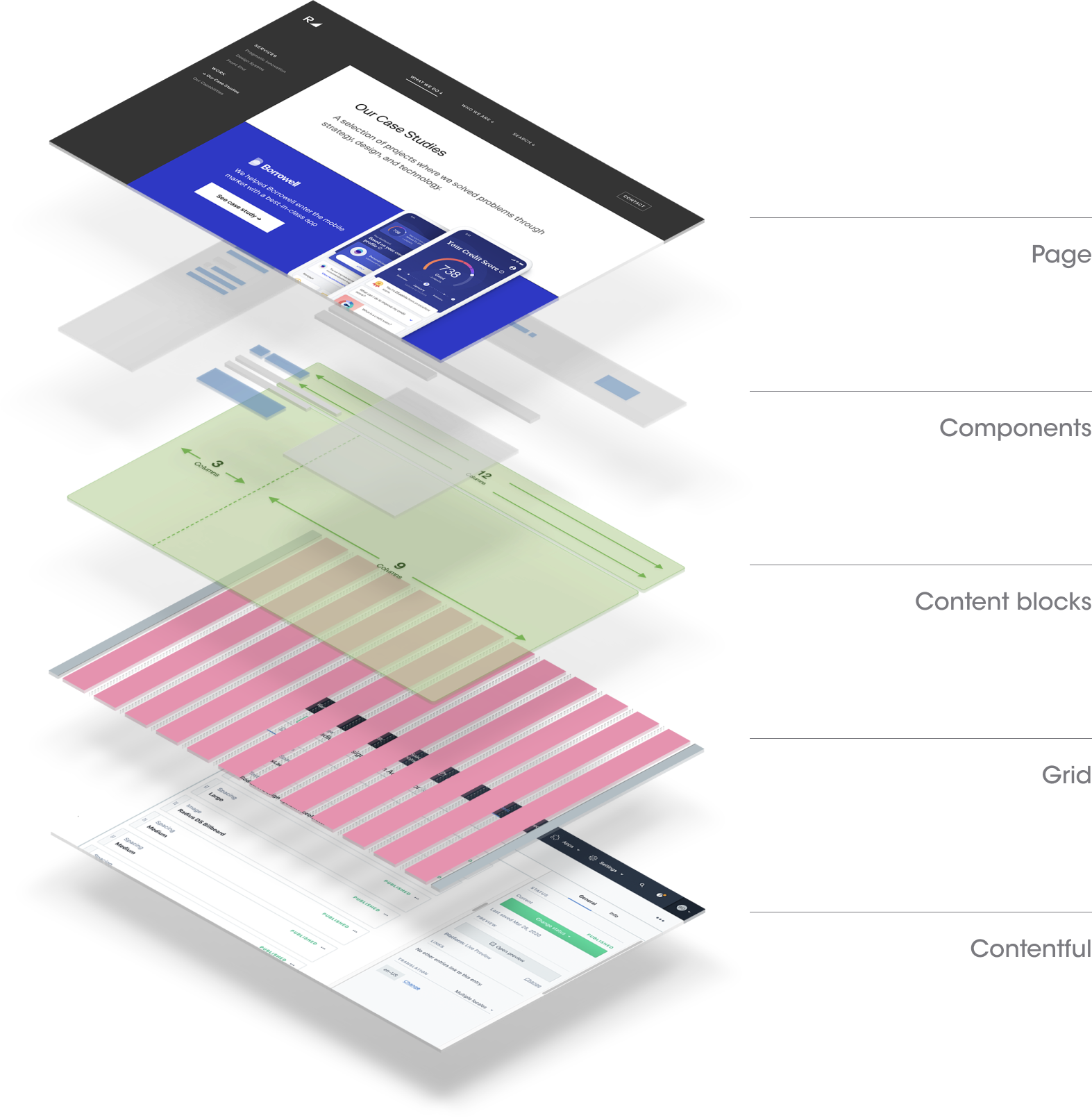
We created a design system that wildy accelerated concept time to market
How?
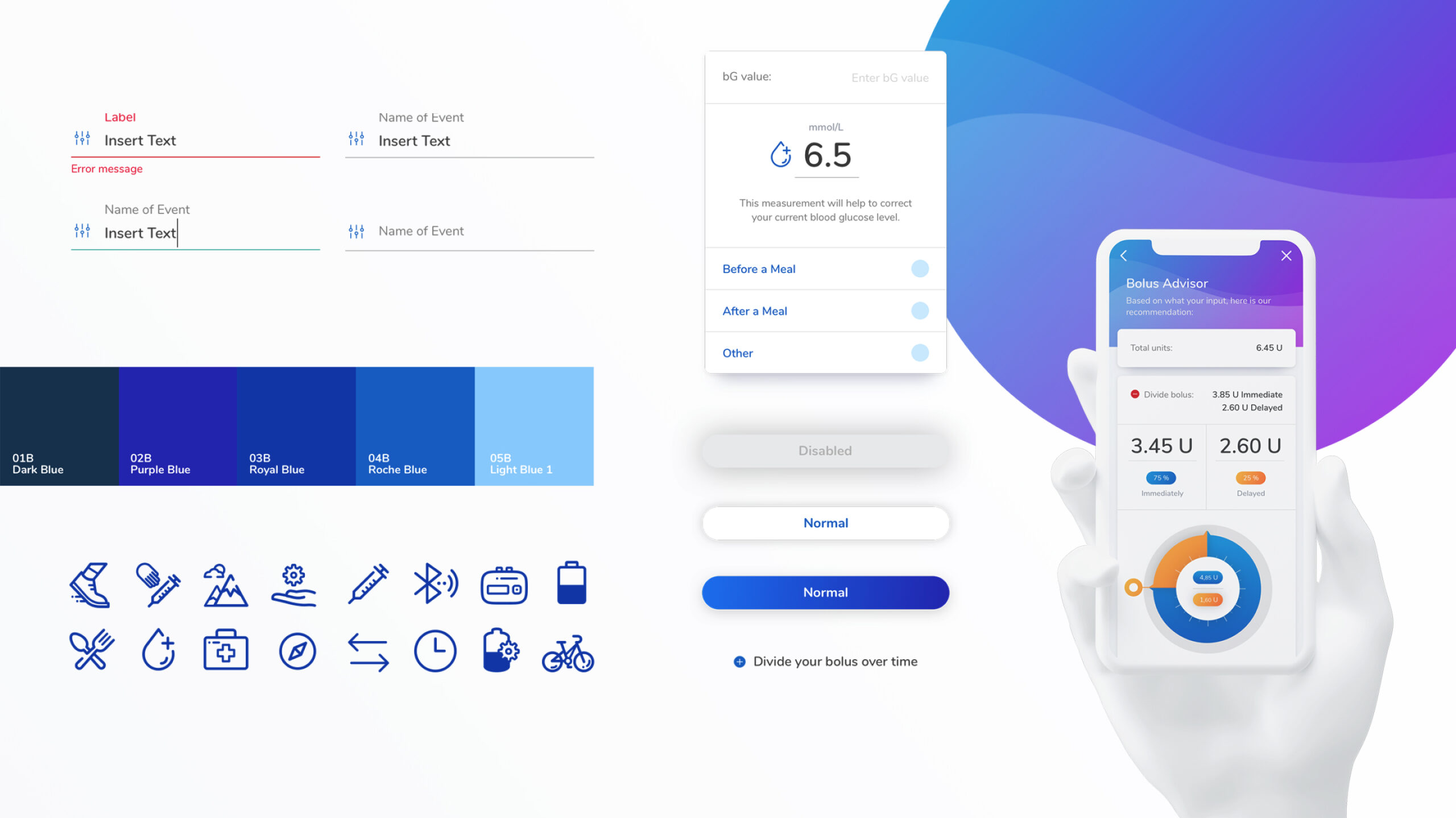
After validating our brand evolution was resonating the way we wanted it to, we were able to quickly disseminate our foundational design elements into content building blocks. This allowed marketers at Rangle to construct fully flushed out pages using our content management platform, contentful. With minor design and development oversight, we were able to work together to get fully responsive pages up onto our website from what was once a 2 week process to under 3 days, from content request to live pages due to our systemized architecture.

Pictured Above: The conceptual layers that inform the page architecture on Rangle.io; Contentful (CMS), grids, content blocks and components.
3
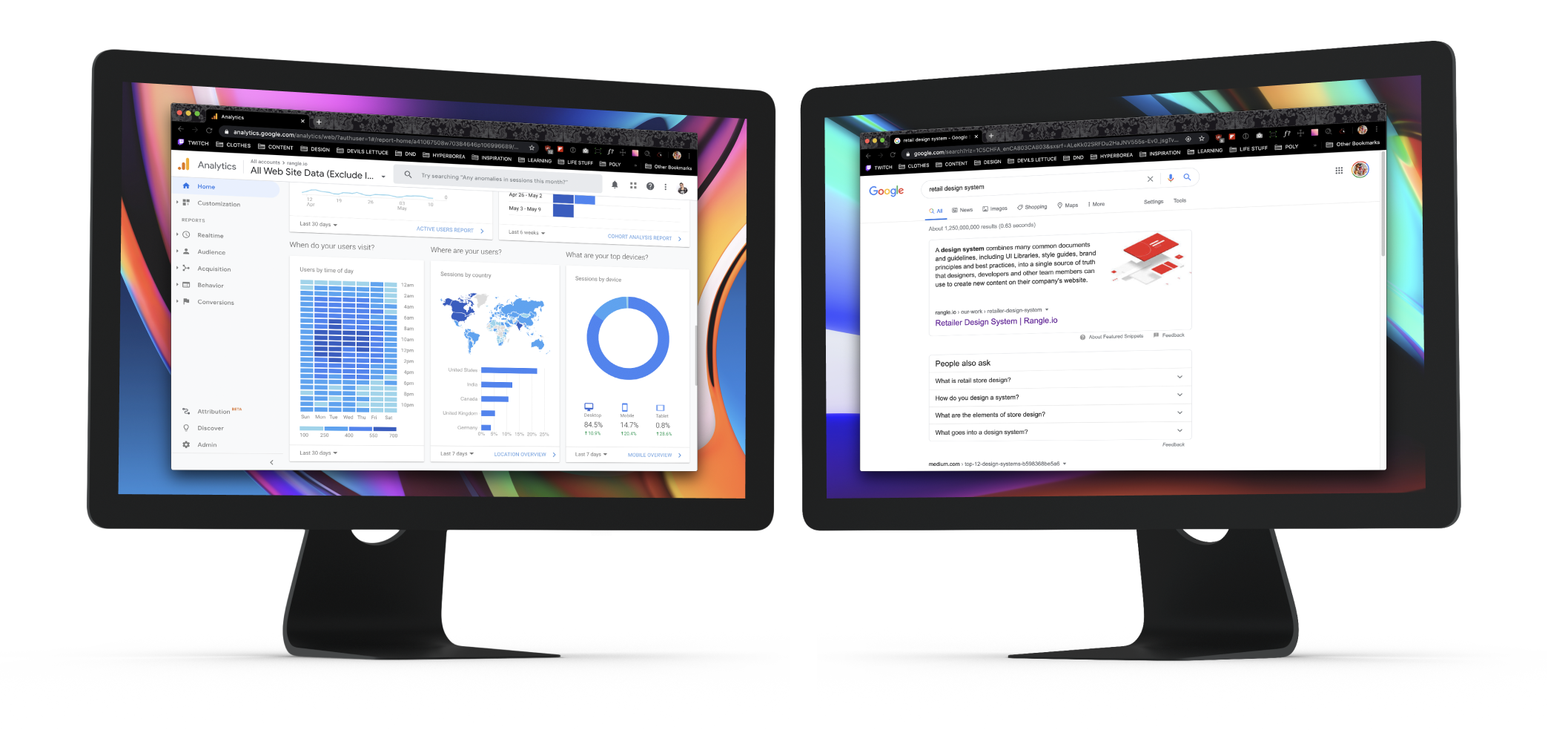
We leveraged user behaviour to inform our strategy for content experience
How?
As a fully empowered and enabled team, we had hands-on access to our websites data channels on hotjar and google analytics. We were able to see how users were navigating our site, and make hypotheses on how we felt users were browsing our content and site architecture. Using these hypotheses, we were able to make bets on how to make our customer experience better which would inform our backlog of tasks that would get reviewed and prioritized weekly. We were also able to better manage content success, which elevated our rankings in google for organic search, with terms such as “retail design systems” with Rangle case studies appearing as the first result, increasing our pool of qualified sales leads.

Pictured Above: Strategic use of SEO (left monitor) enabled our website to become the top hit on google for "Design Systems" (right monitor).
Have questions?
If this is something you would like to know more about, get in touch!
Contact me at
Connect with me at
or read more of my thoughts at
Crafted during a pandemic surrounded by
cat magick, kat noise and cat love.